Understanding WebShop template and themes
Purpose and scope
Our standard framework, called Forta, comes with a template (Forta One) and the ability to theme your WebShop to suit your business needs.
Our standard template, Forta One, consists of
a set of standards elements that define the layout of your WebShop
a collection of tools that allow you control what is displayed in each of its standard elements
a set of configurable product features that can be switched on and off
access to tools, such as Visual Page Builder, category and product editors, that allows you to add and modify extra content dynamically from within WebShop
Once you’ve set up your template, complete the look and feel with a theme using our design and content tools. The theme defines your branding with colour, images, content and configuration options to showcase your business to its best advantage.
After your WebShop has been launched, you can continue to update the layout and content of your WebShop using our design and content tools.
The purpose of this article is to describe the framework, template and themes that you can use in more detail. It also provides some examples of themes that can be applied.
Tip
Forta One is the standard template that is applied to our design framework, Forta. Once Forta One is applied, you can brand or theme your WebShop to suit your business needs.
If you have purchased a SmartPack, you may be offered Forta+, our other template, which has been designed to be used in conjunction with our SmartPacks.
Doesn’t have everything you want? Contact our support team or your Customer Success Manager, who are happy to talk through the options and costs associated with extending Forta to suit your business needs.
Benefits
Key benefits are:
Your WebShop is optimized with a responsive design for your desktop, tablet or mobile phone.
When you launch you have access to tools that supports regular update of your WebShop.
Consistency across pages on your WebShop
Any changes you make can be done at a time that suits you.
Any changes that you make are live immediately, so it is quick and easy to update your WebShop as you go along.
Introducing terms and concepts used in this article
Term | Definition |
|---|---|
Bootstrap | a frontend development toolkit used to create responsive websites. |
Framework | refers to the web technologies that underpin your WebShop. |
Template | is a set of standards elements that define the layout of your WebShop, the collection of tools that allow you control what is displayed in each of its standard elements, a set of configurable product features that can be switched on / off and access to tools that allows you to add extra content sections. |
Theme | is the branding and content that you add to your WebShop template. |
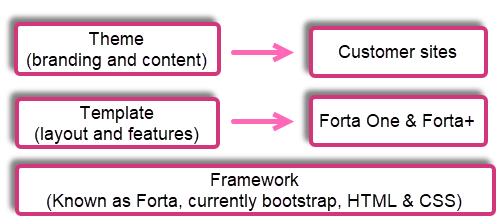
Fitting it all together
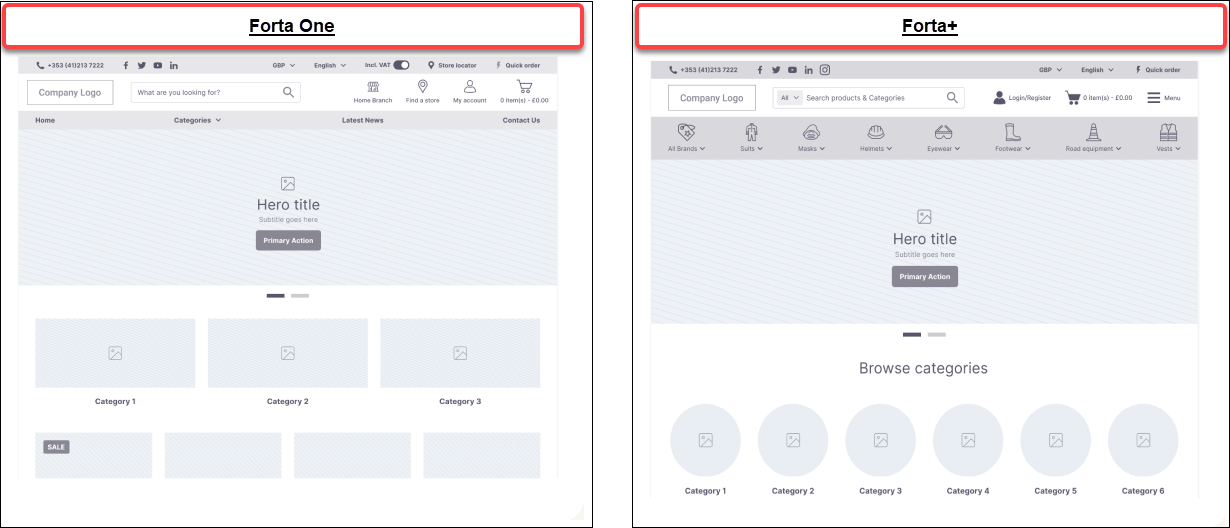
Your new WebShop is deployed with our standard framework installed on it. Forta One is the standard template that is applied to the WebShop’s design framework, Forta. The other template listed in the diagram, Forta+, is typically used when you have purchased a SmartPack. Forta One has a number of standard elements that define your WebShop’s layout and a set of configurable options that define its functionality. Forta+ is based on Forta One, with some additional standard elements. The standard elements of both Forta One and Forta+ are described here. Finally, you can use our design and content tools to apply your theme (essentially, your branding and content) to your WebShop. Find out more about themes here.

More about templates
Forta One is the standard template that is applied to the WebShop’s design framework, Forta.
More information
Typically, Forta+ is the template used if you have purchased a SmartPack, such as our Machinery and Spare Parts SmartPack. Forta+ has the same basic layout as Forta One, with additional elements included as standard. It contains an additional burger menu and a set of industry focused icons.
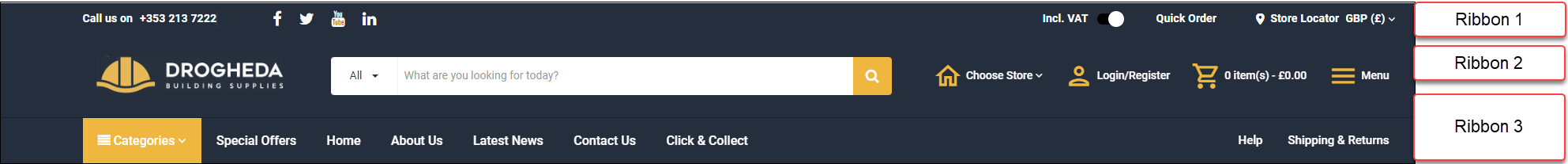
The standard elements contained in Forta One are applied to each of WebShop’s pages. There are three standard elements:
Header
One or more content sections
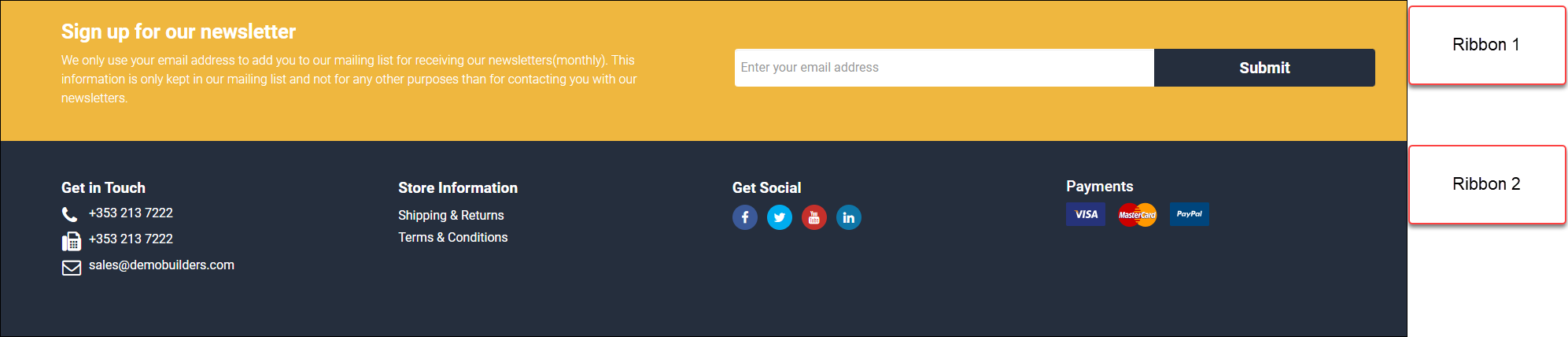
Footer
Within each standard element, you can configure and include links to frequently used features.
Header
Content sections
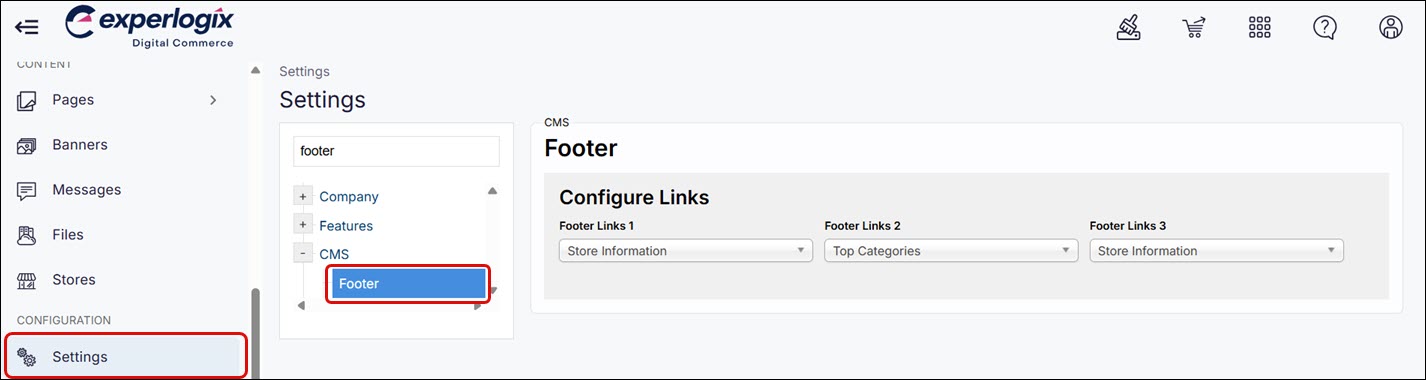
Footer
More about themes
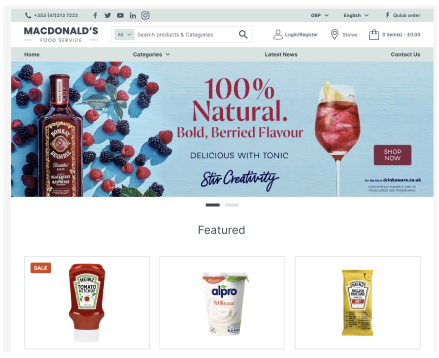
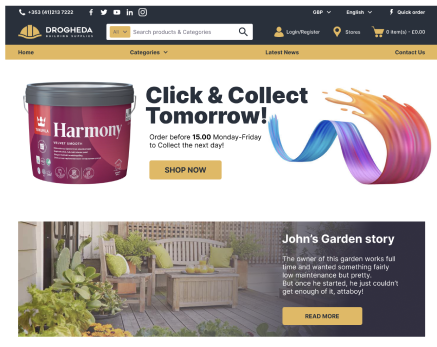
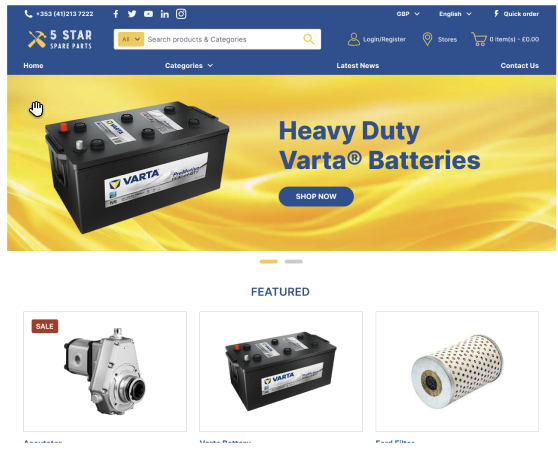
The theme you apply or create for your WebShop can be as unique as your business. A theme is your variation of a chosen template (either Forta One or Forta+) that includes your branding, graphics, images, styling and content. It provides the final look and feel of your WebShop.
Check out some examples of pre-defined themes, which can be applied and modified during onboarding using our design and content tools, such as Visual Page Builder. Visual Page Builder gives you granular control over the look and feel of each page and what content each page contains, using intuitive drag and drop functionality and interactive configuration controls. It provides you with a set of blocks that you combine to build a page that suits your needs. Alternatively, start from scratch and add your branding and content using Visual Page Builder to the starter Forta One or Forta+ template.

Tip
You always have the option of creating a custom template or theme, which is specific to you with a non-standard layout or feature set. Remember that additional costs may be associated with these, and they are not forward compatible or maintained as standard.
Contact our support team or your Customer Success Manager, who are happy to talk through the options and costs associated with extending Forta to suit your business needs.
Examples
Want more information?
Watch our webinar: Using Visual Page Builder