Customize Account Dashboard
Purpose and scope
The Templates Editor feature is a code-based design tool to extend the look and feel of your Account Dashboard.
We have exposed objects and variables in the Account Dashboard, allowing you to add messages, links to customer promotions, and/or move the order of elements contained in the body of the Account Dashboard screen. Use our Using account dashboard icons feature to re-order menu items on the Account Dashboard. We have also introduced a TWIG block to our Visual Page Builder, which allows you to use the Template Editor on content pages.
This article demonstrates how you can customize your account dashboard using the Templates Editor.
Key points
If you are comfortable with HTML, CSS and variables, you’ll be in a good place to use this feature to achieve a personalized look and feel for your WebShop.
You are responsible for ensuring that the code you have written doesn’t adversely affect your WebShop.
Introducing terms and concepts used in this article
Term | Definition |
|---|---|
Cascading Style Sheets | (CSS), describes how HTML elements are displayed on screen and can control the layout of multiple webpages at once. |
Hypertext Markup Language | (HTML), the standard markup language for creating Web pages, used to describe the structure of a Web page. |
Twig | an open source template engine which we refer to as our templating language. It consists of a standard syntax that uses expressions, variables and tags to control the content and logic of each template or code snippet. |
Use case 1: Add a welcome message to the top of your Account Dashboard
Use case 2: Add a promotion to your Account Dashboard
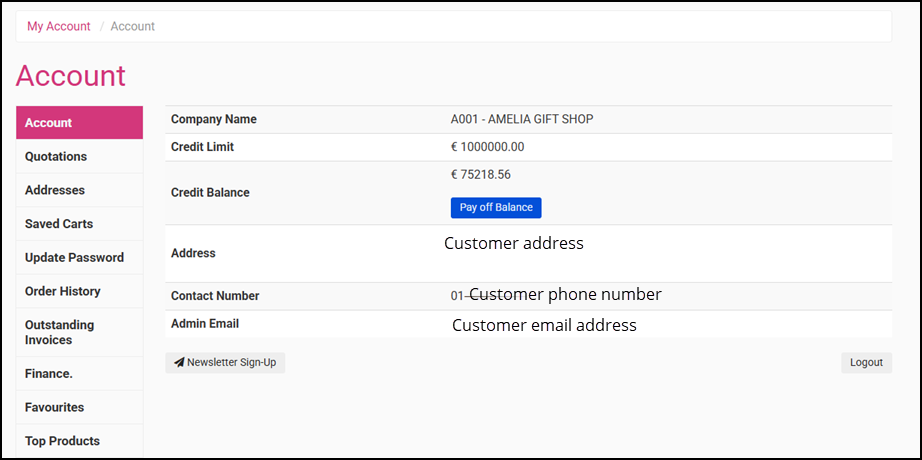
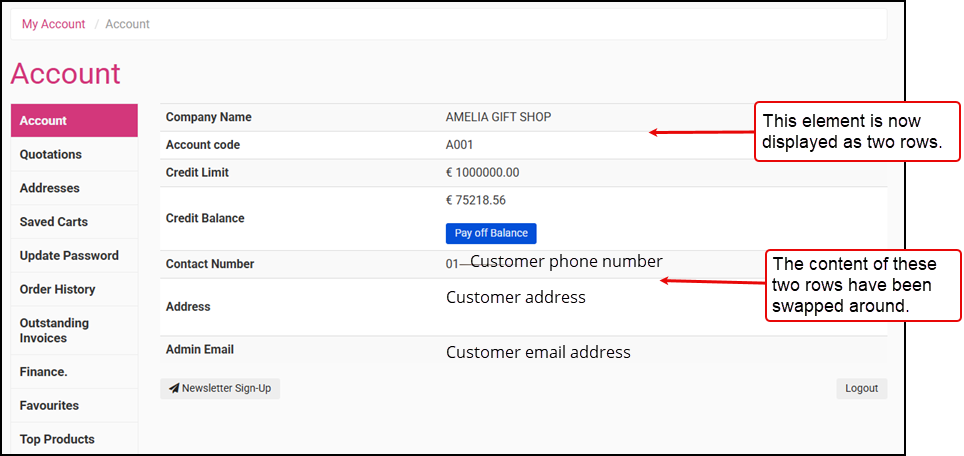
Use case 3: Move elements of your Account Dashboard page around
Use case 4: Add a YouTube video to the bottom of your Account Dashboard
What will my customers see in WebShop?
The code changes you have made are immediately visible in WebShop.