Using Templates Editor
Purpose and scope
The Templates Editor is a code-based design tool to extend the look and feel of your WebShop.
The Templates Editor gives you more control over the look and feel of your WebShop. We have exposed objects and variables in different parts of WebShop, including the Account Dashboard, Gated Login (if enabled), Product Catalog and Product Card, and more. This allows you to achieve a personalized look and feel for your WebShop. Alternatively, add icons and/or re-order menu items on your Account Dashboard. Alternatively, use the TWIG block, located under Misc in Visual Page Builder, which enables you to use the Templates Editor on content pages.
This article explains the Templates Editor and how it works, and provides links to other helpful content to help you get started.
Key points
If you are comfortable with HTML, CSS, and variables, you’ll be in a good place to use this feature to achieve a personalized look and feel for your WebShop.
You are responsible for ensuring that the code you have written doesn’t adversely affect your WebShop.
Benefits
Key benefits are:
Use simple code statements with logic and variables to tailor messaging to your customers.
Capable of customizing different elements of WebShop to suit your business needs.
Highlight and link promotions and offers directly from your customers' Account Dashboard.
Any changes you make can be done at a time that suits you.
Any changes you make are applied immediately, making it quick and easy to update WebShop as you go along.
Introducing terms and concepts used in this article
Term | Definition |
|---|---|
Cascading Style Sheets | (CSS), describes how HTML elements are displayed on screen and can control the layout of multiple webpages at once. |
Hypertext Markup Language | (HTML), the standard markup language for creating Web pages, used to describe the structure of a Web page. |
Twig | an open source template engine which we refer to as our templating language. It consists of a standard syntax that uses expressions, variables and tags to control the content and logic of each template or code snippet. |
Fitting it all together
The Templates Editor is integrated with the Management Interface. It is a code-based design tool that can extend the look and feel of your WebShop. The Templates Editor uses Twig, a low-code, easy-to-use templating language. Twig consists of a standard syntax that uses expressions, variables, and tags to control the content and logic of each template. Read Introduction to Twig1 (external site) for more information about how to use Twig.
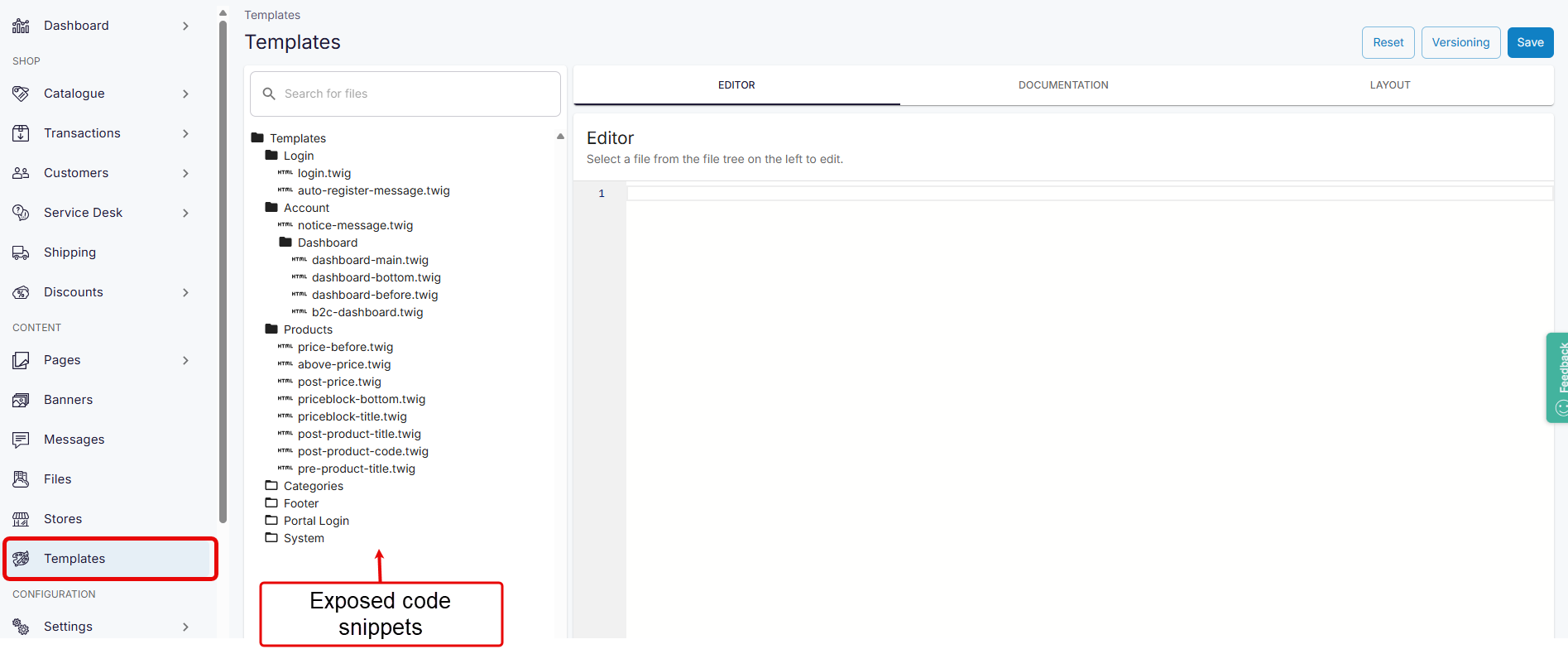
When you open the Templates Editor, the interface is displayed as two panels: a navigational tree and a code editor. The Twig templates you can modify are located in several folders within the navigational tree. Each folder contains Twig templates that are associated with that folder. For example, all Twig templates associated with Login are listed under “Login”.
The code editor consists of three tabs:
Editor
Documentation
Layout

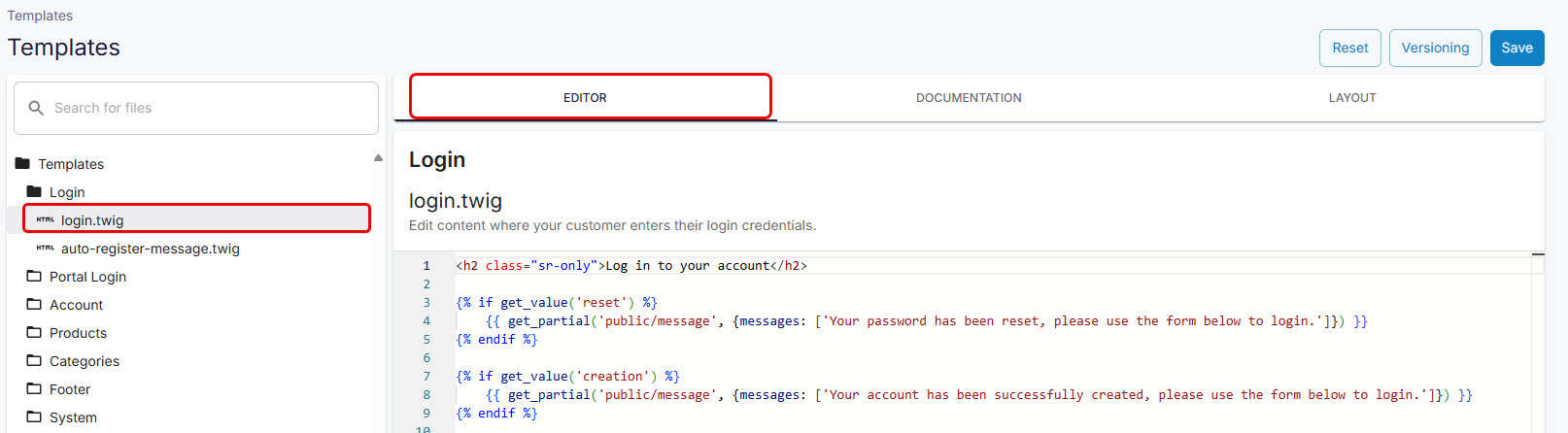
Editor tab
By default, the editor tab is opened when you select Templates on the left side menu. Selecting the file name opens the code in the editor to the right of the screen. Each template modifies a different section of a WebShop page. You can change the template’s logic or personalize it using exposed objects and variables. An object groups a set of attributes (variables) associated with that object. Each template has a unique set of objects and variables related to it, as it targets a different section of a WebShop page.
For example, if you add code to the “login.twig” template, changes are displayed above the username input field for both B2C and B2B customers.

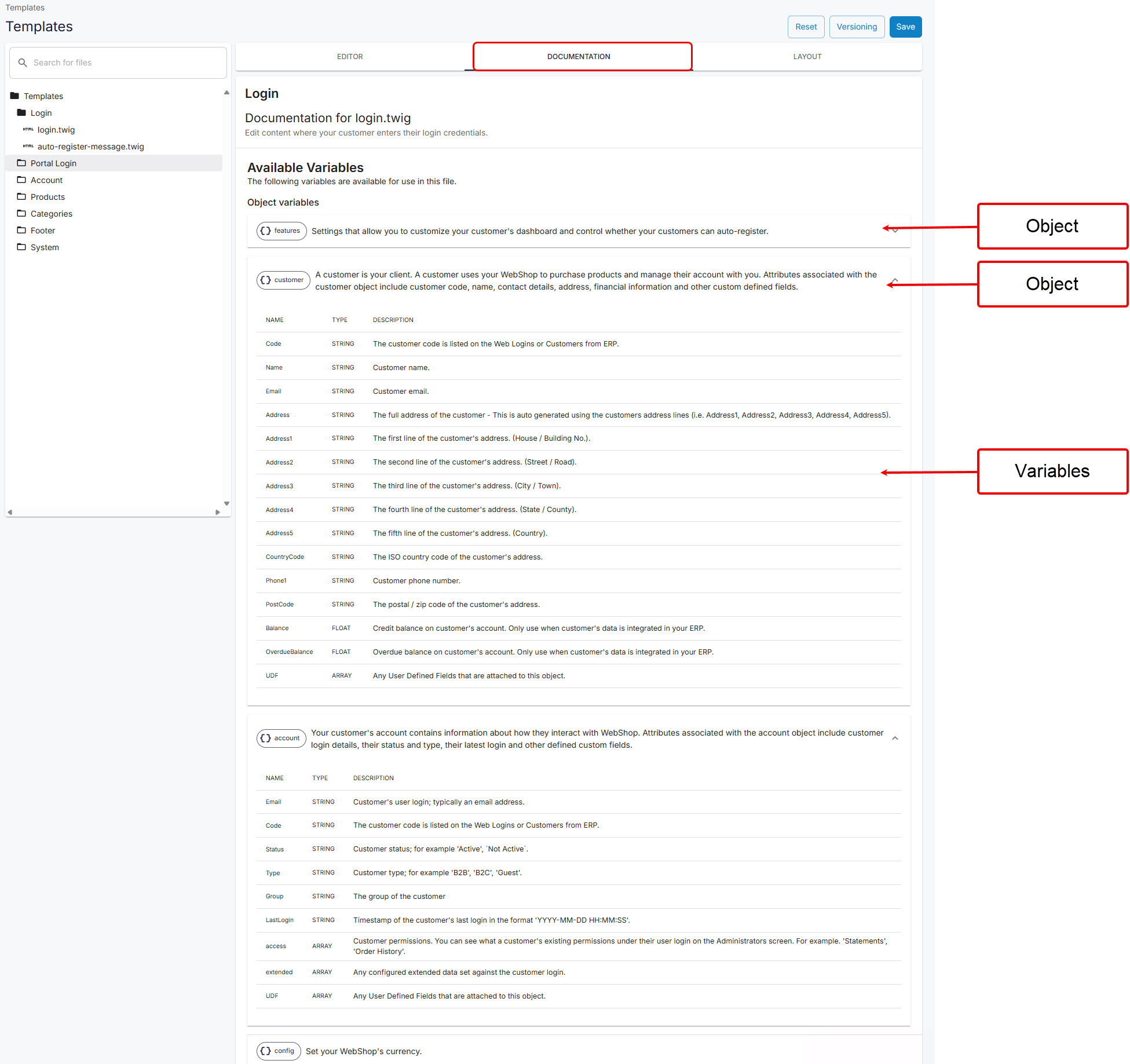
Documentation tab
The documentation tab contains the variables that are associated with each object.
Object and variable names are case sensitive.

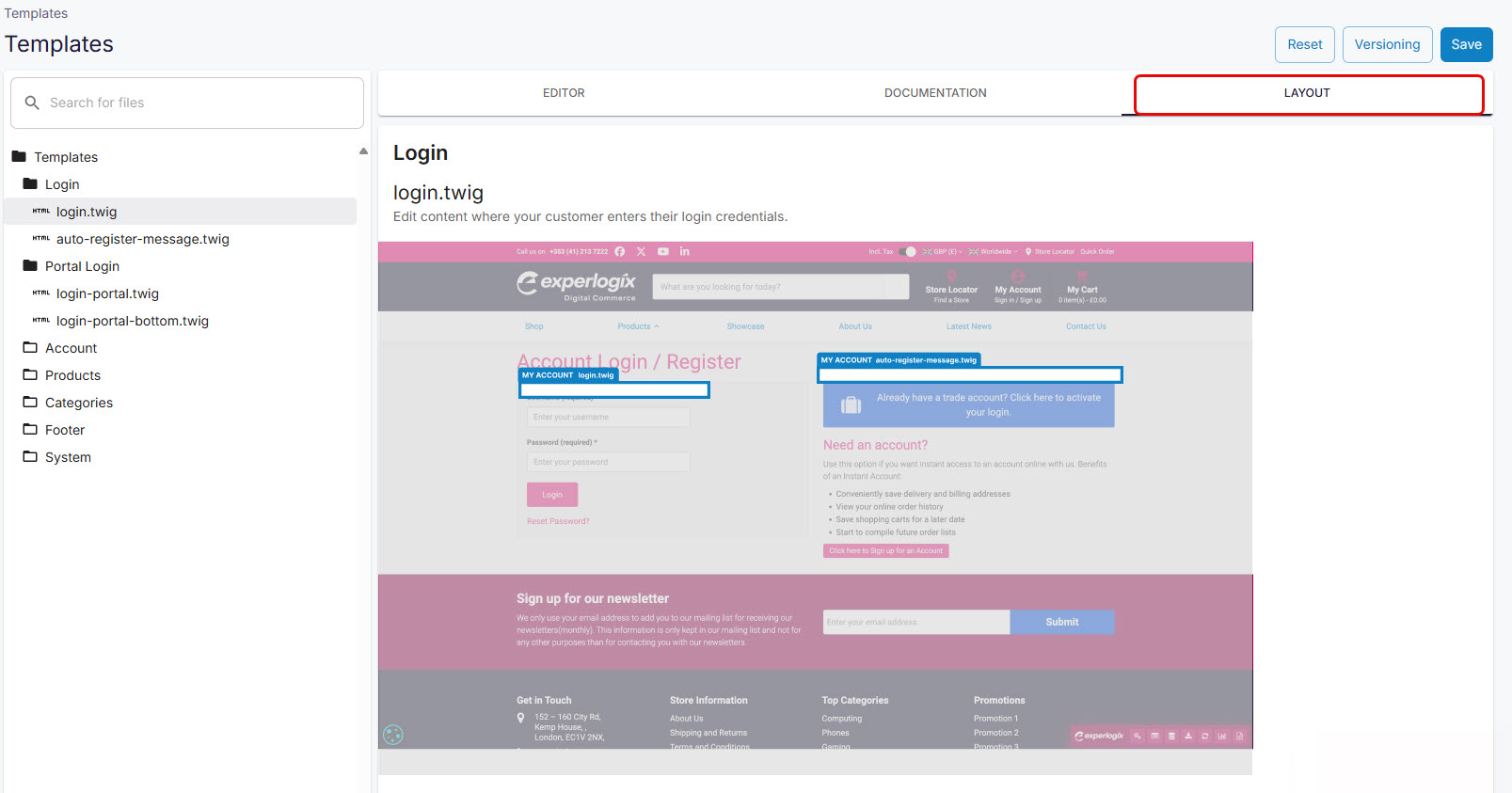
Layout tab
The Layout tab contains an image of a WebShop page, showing the location of the Twig templates that you can modify. Each image highlights all the Twig templates included in a folder. For example, the files stored in “Login” are all highlighted in the image in the associated layout tab.

More information
Key points
We have included Reset and Versioning functionality to allow you to restore your WebShop to its default or previous version.
Using the Templates code editor
Select Templates from the left-side menu of the Management Interface. This opens the Templates Editor from where you can modify Twig templates to extend the look and feel of your WebShop.
Select the code snippet (template) you wish to update. Use Twig, our templating language, to add logic and content to the selected template. Once you select Save, your updates are immediately visible in WebShop.
Alternatively, select Reset to reset any code snippet to its default version or select Versioning to either restore a previous version or compare versions of code snippets.
Please read our detailed step-by-step guide to using the Templates Editor.
Related content
Using Templates Editor: Use cases