Customize a Gated Login landing page
Purpose and scope
The Templates Editor feature is a code-based design tool to extend the look and feel of your Gated Login landing page.
We have exposed objects and variables in the Gated Login landing page, allowing you to add messages, modify the login form to include additional fields and/or move the order of elements contained in the body of the Gated Login page.
This article demonstrates how you can customize your Gated Login landing page.
Key points
If you are comfortable with HTML, CSS and variables, you’ll be in a good place to use this feature to achieve a personalized look and feel for your WebShop.
You are responsible for ensuring that the code you have written doesn’t adversely affect your WebShop.
Introducing terms and concepts used in this article
Term | Definition |
|---|---|
Cascading Style Sheets | (CSS), describes how HTML elements are displayed on screen and can control the layout of multiple webpages at once. |
Hypertext Markup Language | (HTML), the standard markup language for creating Web pages, used to describe the structure of a Web page. |
Twig | an open source template engine which we refer to as our templating language. It consists of a standard syntax that uses expressions, variables and tags to control the content and logic of each template or code snippet. |
Assumptions
The Gated Login setting is enabled.
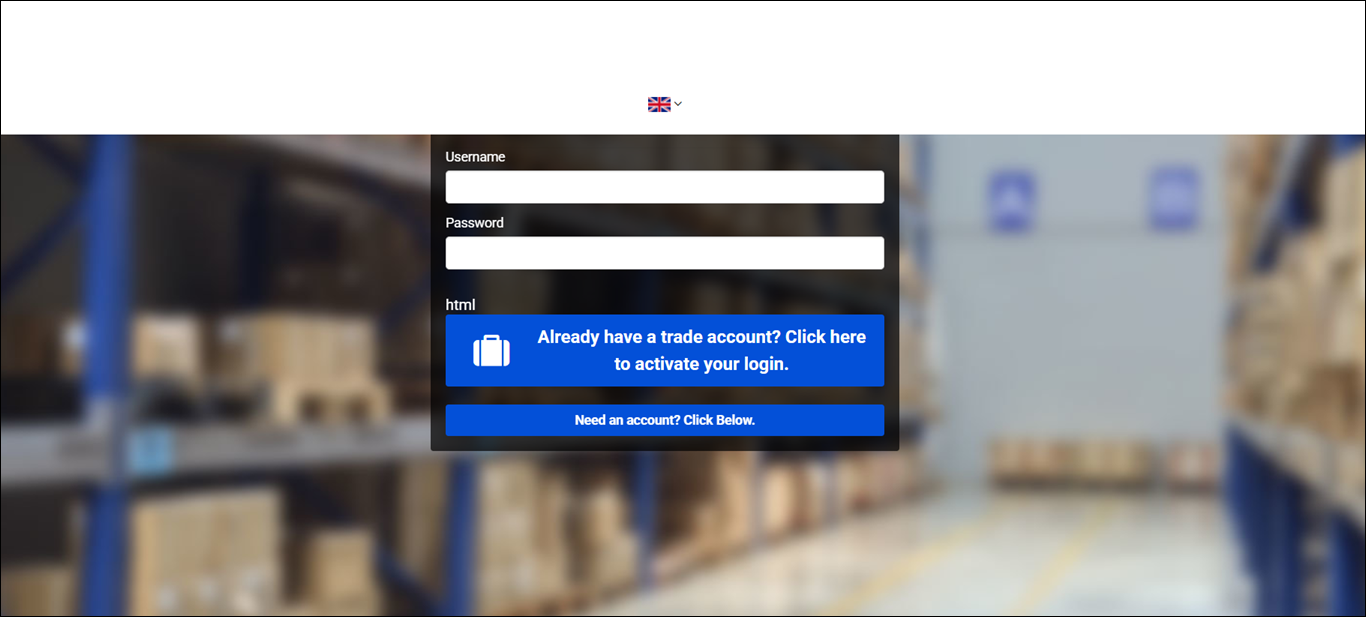
This ensures the gated login landing page is always shown to your customers, and your customers must log into your WebShop to use it. A standard gated login landing page looks similar to the screen below:

Use case 1: Add a message to the Gated Login landing page
What will my customers see in WebShop?
The code changes you have made are immediately visible in WebShop.
