How do I support multiple currencies and trade pricing in Klaviyo?
Purpose and scope
The integration between Digital Commerce and Klaviyo allows Klaviyo access to your product catalogue and your customers' interactions with your WebShop. Once synced and consent has been given by your customer, Klaviyo uses your customers' interactions with WebShop to build profiles. From these profiles, you use the Klaviyo platform to build targeted marketing campaigns, and measure their success.
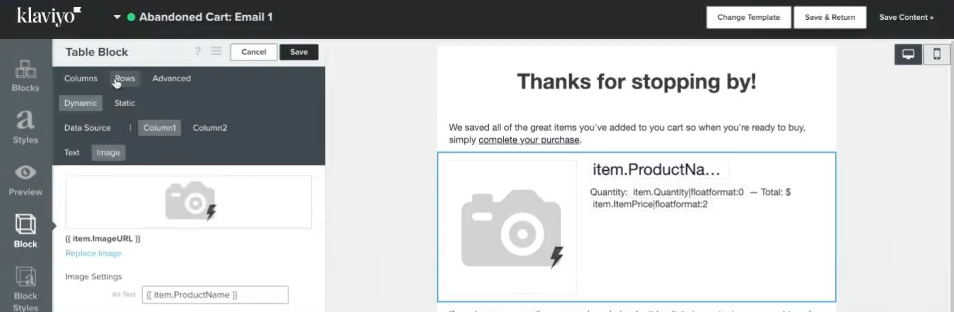
The integration between Digital Commerce and Klaviyo supports both multiple currencies and trade pricing for "Abandoned Cart" and "Back in Stock" Klaviyo flows. By default, a hardcoded dollar sign ($) is included on the email template in Klaviyo. You can change this value so that the correct customer currency and trade price is inserted automatically when the emails associated with the Abandoned Cart" and "Back in Stock" Klaviyo flows are sent.
This feature guide explains how to do this.
This feature is only available as part of the Digital Marketing SmartPack. Contact our sales team for more information.
Step by step
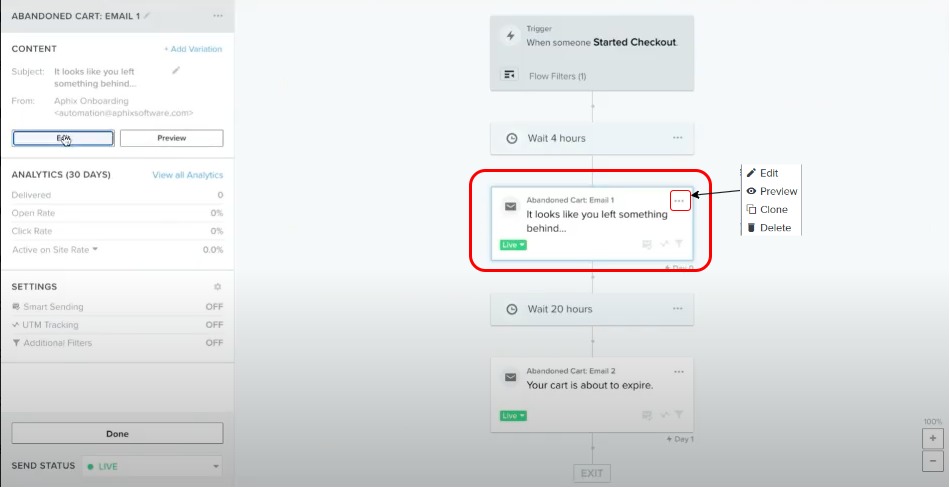
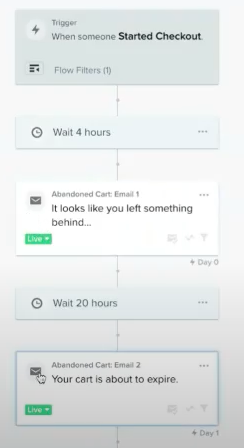
Step 1: Set up "Abandoned Cart" Klaviyo flow
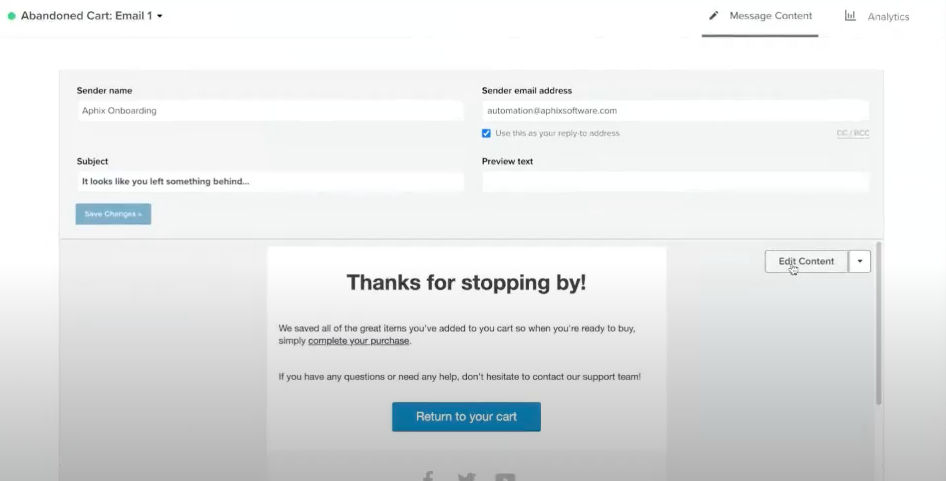
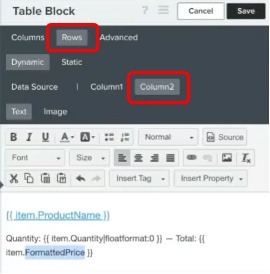
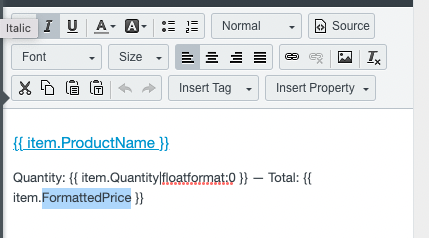
Step 2: Edit the content of your email template
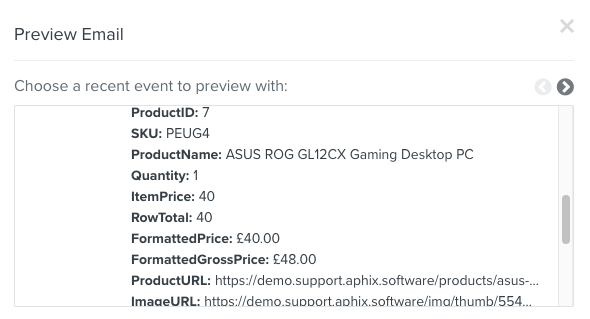
Step 3: Preview your changes
Finally
References
We have no control over content on external sites.
1 External site: Klaviyo Academy: Getting started with Klaviyo