How do I create, edit or delete blocks using Visual Page Builder?
Purpose and scope
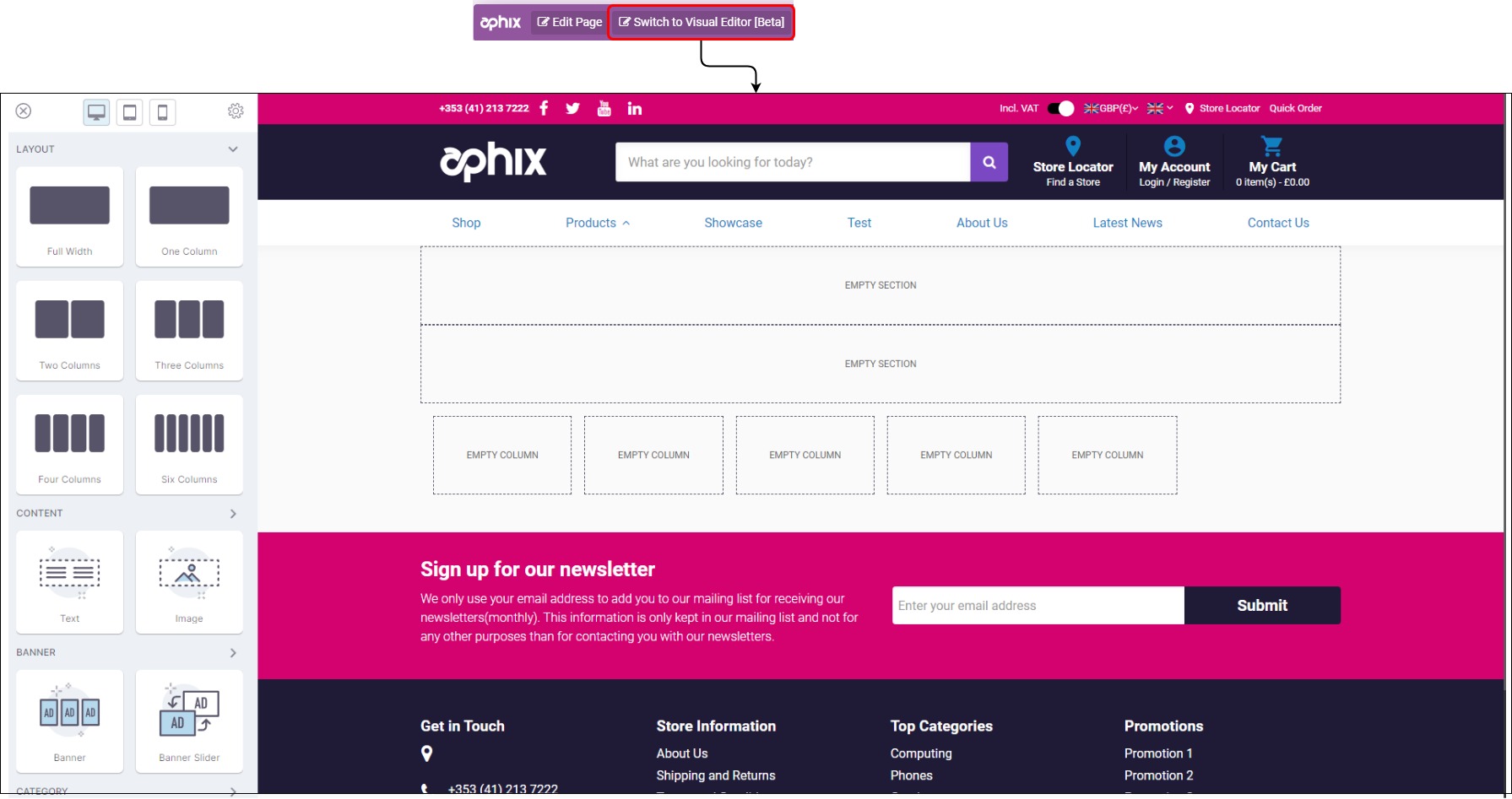
Visual Page Builder allows you to customize the content in your WebShop using intuitive drag and drop functionality and interactive configuration controls so that your brand and content shine. Content can be created for WebShop using Pages in Management Interface or Visual Page Builder in WebShop.
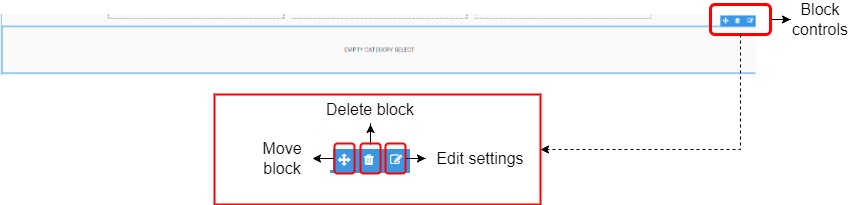
This step by step guide outlines how you use Visual Page Builder to create, edit or delete blocks.
To use Visual Page Builder (VPB),
You must have been assigned permissions to use Pages. Read More about permissions in Screen layout: Administrators for more information.
You must be using our latest theme. Contact our support team for more information.