PocketShop search options
Purpose and scope
As a customer, you want functionality that allows you to search and browse for products quickly and efficiently.
Two options are described here:
Finding products by browsing product categories
Finding products using the search facility
PocketShop’s search facility provides you with a consistent search experience, where you can enter a product keyword, and find the associated product information quickly and efficiently. You can also browse through the product categories to locate the product you wish to purchase or to identify new products that you’d like to order.
This feature guide describes:
Benefits
Key benefits of search options in PocketShop:
Browsing the product categories in PocketShop, which you can do on-the-go, is useful because you can find new products you might want to order.
Using the search facility in the PocketShop app allows you to quickly search for a product using keywords and locate the product information in your product catalogue.
Feature deep dive
How search works
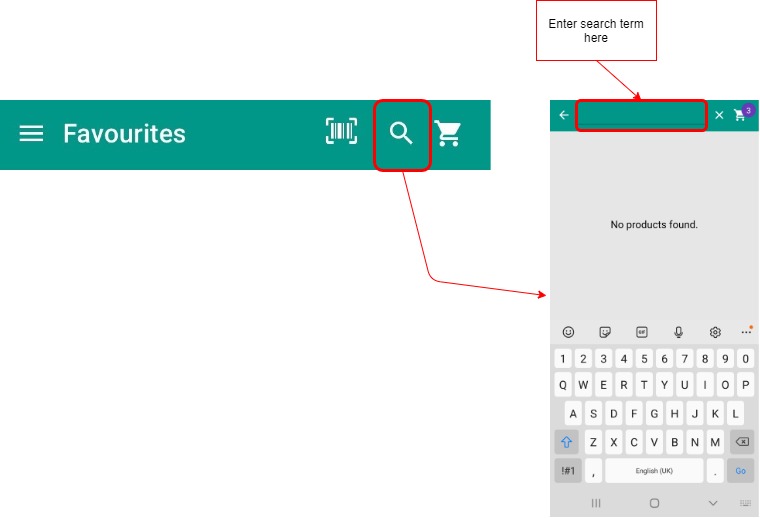
The search box is found at the top of each screen in PocketShop, making it easy to find and use. Simply click on the magnifying glass icon, enter your search term and the search feature does the rest. It searches through your products and returns a product match. Another efficient way of searching and locating specific products using PocketShop.
Under the hood, PocketShop uses a search facility that breaks up a product's information into the following smaller elements: name, code (SKU), description and keywords. An index of these smaller elements is created. This means that when you search by one of these specific elements, PocketShop’s search facility can quickly search the index and return appropriate results.
Updates in your product catalogue also trigger updates in the search index, meaning that newer products can also be easily searched for and found using PocketShop’s search facility.

Designing a user-friendly catalogue structure for PocketShop
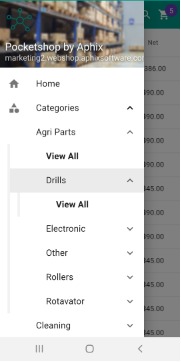
Product categories can be browsed by selecting Categories in the drop down menu after clicking the hamburger menu in the top right of your PocketShop screen.

Typically, the same product catalogue is used for both PocketShop and WebShop. This reduces administration overhead since product updates to both WebShop and PocketShop take place at the same time since they have the same structure and layout.
However, if you wish to maximize your customer’s app user experience, you may want to have a different product catalogue for PocketShop. If this is the case, we’d advise you to think about the number of clicks to get to any particular product (keep it as low as possible!) and the number of products in each category. Under the hood, having two different product catalogue structures for WebShop and PocketShop means that you have two different databases. In turn, this increases your administration overhead since you will have to upload product updates to both catalogues.
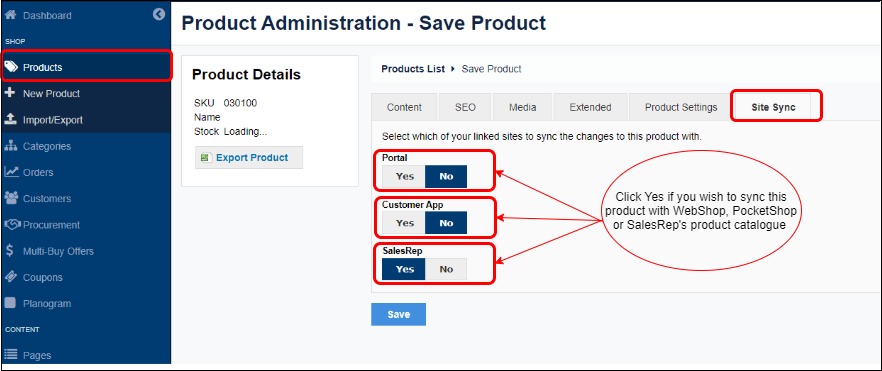
Alternatively, you can use the same product catalogue for both WebShop and PocketShop but only display a subset of products in PocketShop. You can do this per product by selecting which products you wish to sync the selected product to. The three options are:
Portal refers to WebShop
Customer App refers to PocketShop
SalesRep

Based on this, we have implemented some design limitations so that your PocketShop continues to be a fast, efficient tool for locating products and in turn, placing orders:
The maximum level of nested categories for products to be listed in is 9.
Sub-categories are accessible when in a category product listing.
The main sidebar contains a list of expandable categories with a nesting level of 3.
All product listings have pagination controls when the count exceeds 25.
Navigating to a category brings up a listing of products.
Product listings contain both products and products with options / variants.
All product listings are filtered when a customer is assigned a restricted set of products.