How do I configure and manage Animate on Scroll?
Purpose and scope
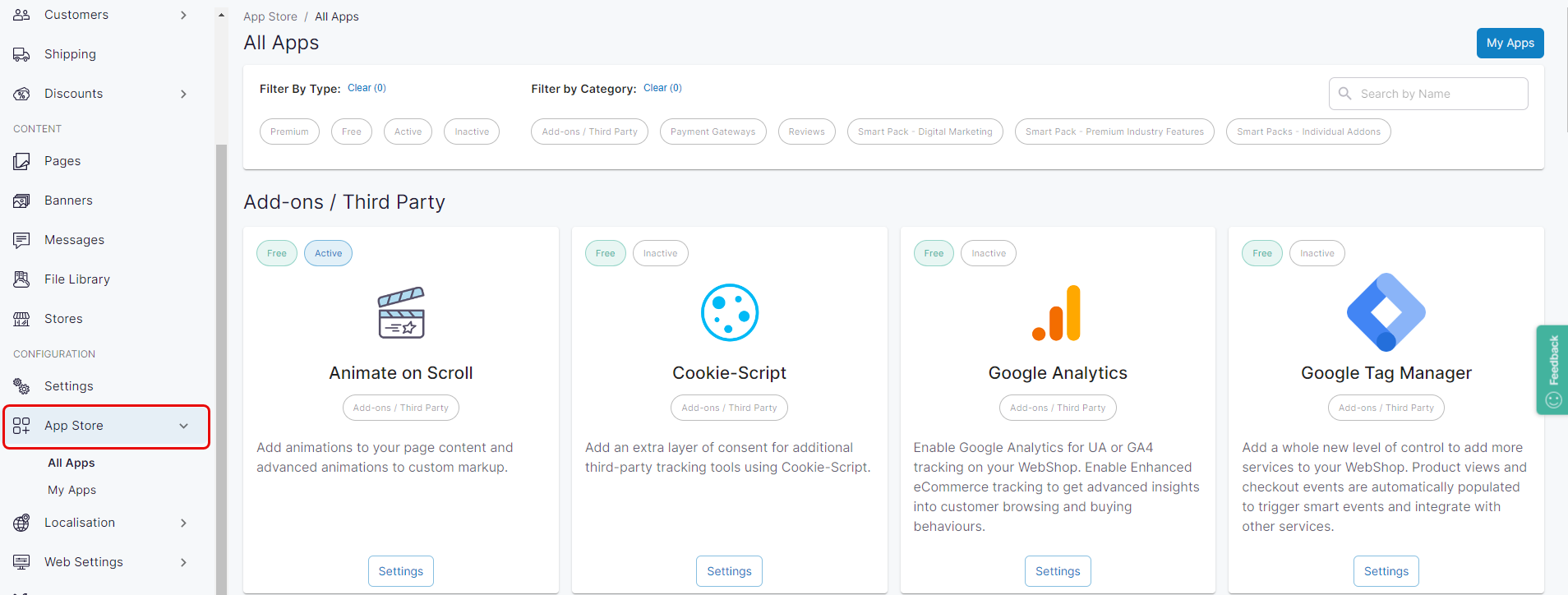
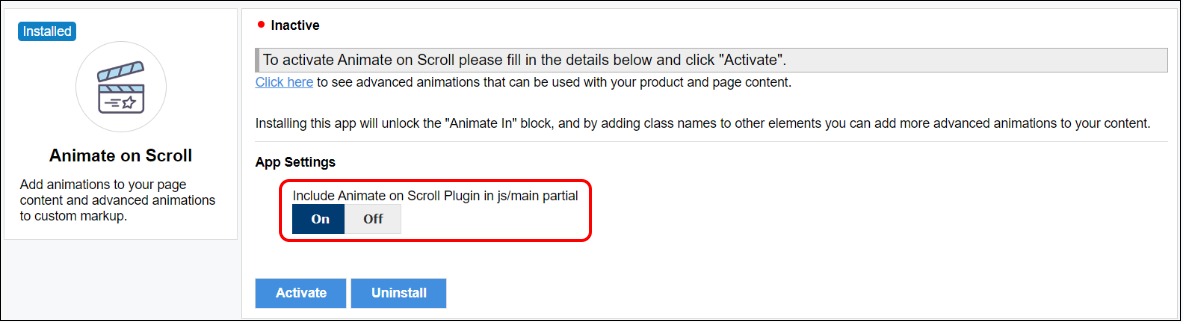
The App Store provides access to a set of third party integrations and Premium add-ons that you can configure and manage. This article provides a step by step on how to configure and manage Animate on Scroll, which is listed in the Add-ons / Third Party section of the App Store.
Step by step
Assumptions
You are logged into Management Interface.
You have previously installed the app on WebShop - read How to use the App Store for more information.