Product catalogue
Layout
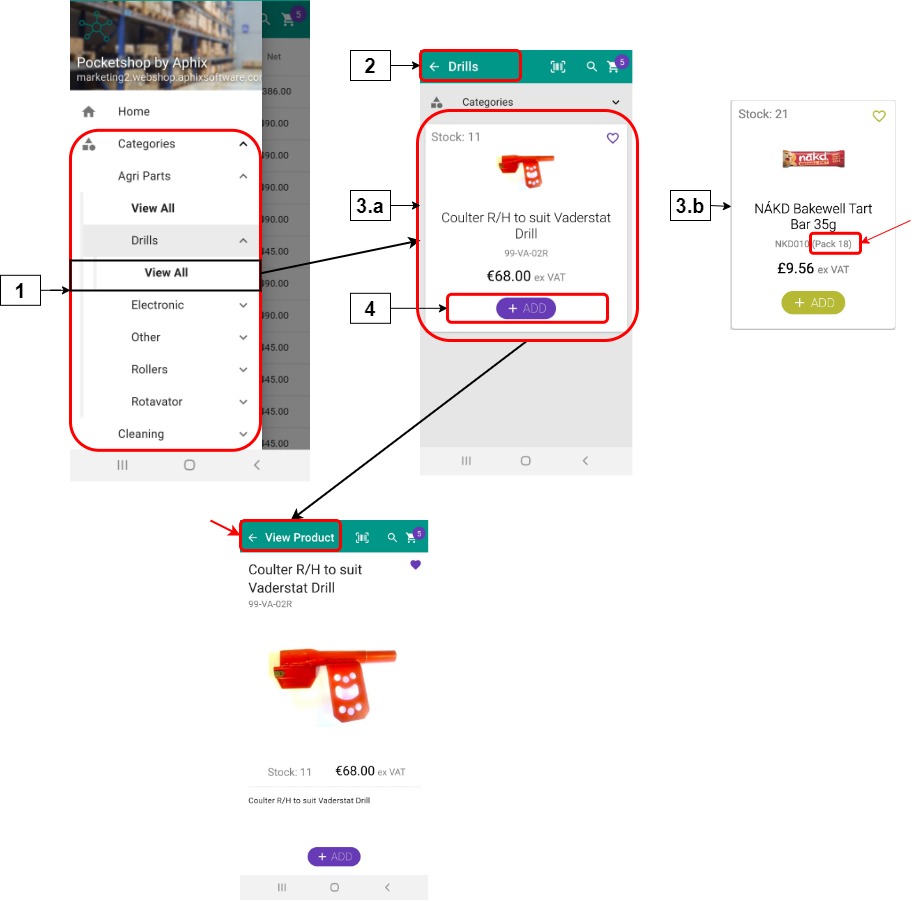
The product catalogue with access to the products that you sell.
User interface element | Name | Description | |
|---|---|---|---|
1 | Button | Categories | Provides you with the menus and sub-menus of your product catalogue that you have previously set up in Management Interface. Your category structure is the same as that you have set up for WebShop. This means that it can be centrally managed in the Management Interface, and changes made there are reflected in both PocketShop and WebShop. Click Categories and subsequent sub-menus until you find the product subset you are looking for. Click View All to see all products in a particular category. |
2 | Top bar | <Category name> | Contains the set of options that are available on all PocketShop screens. |
3.a | Product details | Product details | Contains product details, which are extracted from {ERP}. Each product details contains:
|
3.b | Product details | Product details | Contains product details, which are extracted from {ERP}. Each product details contains:
|
4 | Button | Add | Click Add to add the product to your shopping cart. See Sales order processing in PocketShop for more information on how to order or re-order products in PocketShop. |

Retrieving and storing data
Key points
Data is retrieved from your ERP when you initially log in. The data is stored locally within the PocketShop application.
A periodic sync occurs between your and the Digital Commerce Platform. Any product changes in your ERP are uploaded into PocketShop.
When you add a product to your cart, the price and stock of the product is checked in real-time.
When you update a single product in Management Interface, the change is uploaded onto PocketShop.
SAP Business One
PocketShop field name | SAP B1 Table | Calculated value | SAP B1 Tab | Field |
|---|---|---|---|
Product code (SKU) | Item Master Data | General area | Item No. | |
Product images | Item Master Data | Remarks | camera (bottom right of screen) → add image from folder1 Constraints
| |
Product description | Item Master Data | General area | Description | |
Pack size | Item Master Data | Sales Data | Quantity per Package | |
Price | Item Master Data |
| |
Stock number | Item Master Data | Calc value By default, it is calculated as “stock” - “committed” values that have been retrieved from SAP Business One. If necessary, it can be calculated as “stock” - (“committed” + “ordered”) | Default: [Tab - Inventory] | Stock Default: [Tab - Inventory] | Committed Optional: [Tab - Inventory] | Ordered |