Product catalogue
Layout
The product catalogue with access to the products that you sell.
User interface element | Name | Description | |
|---|---|---|---|
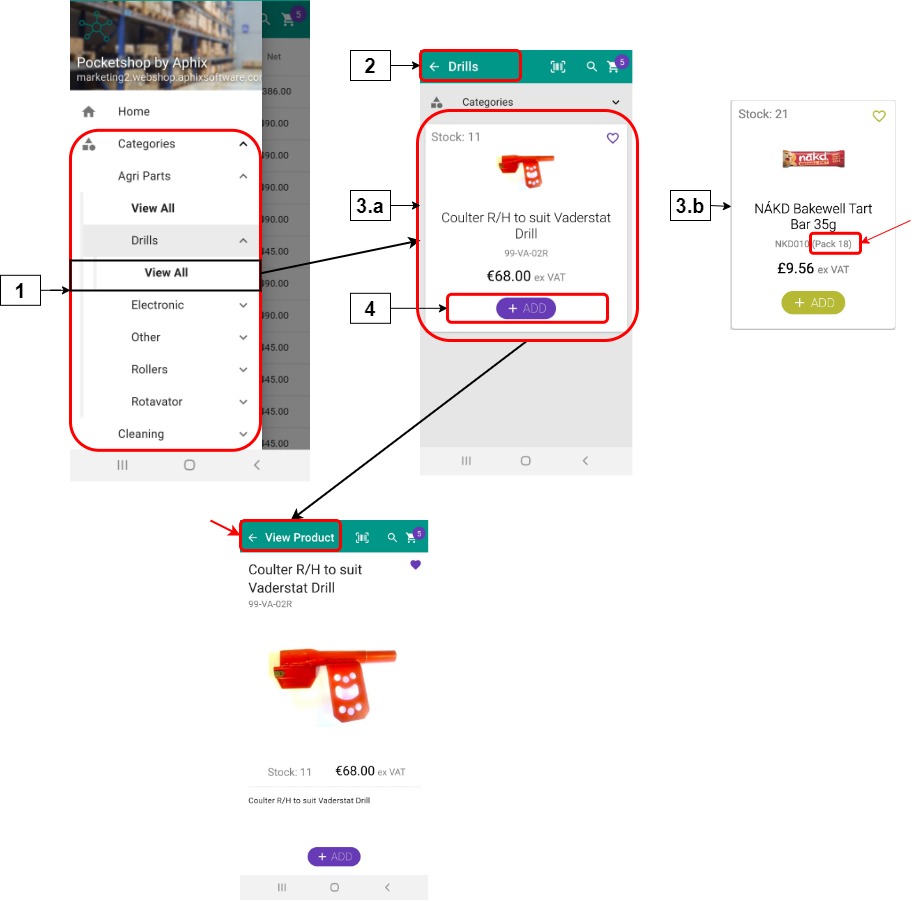
1 | Button | Categories | Provides you with the menus and sub-menus of your product catalogue that you have previously set up in Management Interface. Your category structure is the same as that you have set up for WebShop. This means that it can be centrally managed in the Management Interface, and changes made there are reflected in both PocketShop and WebShop. Click Categories and subsequent sub-menus until you find the product subset you are looking for. Click View All to see all products in a particular category. |
2 | Top bar | <Category name> | Contains the set of options that are available on all PocketShop screens. |
3.a | Product details | Product details | Contains product details, which are extracted from {ERP}. Each product details contains:
|
3.b | Product details | Product details | Contains product details, which are extracted from {ERP}. Each product details contains:
|
4 | Button | Add | Click Add to add the product to your shopping cart. See Sales order processing in PocketShop for more information on how to order or re-order products in PocketShop. |

Retrieving and storing data
Key points
Data is retrieved from your ERP when you initially log in. The data is stored locally within the PocketShop application.
A periodic sync occurs between your and the Digital Commerce Platform. Any product changes in your ERP are uploaded into PocketShop.
When you add a product to your cart, the price and stock of the product is checked in real-time.
When you update a single product in Management Interface, the change is uploaded onto PocketShop.
Intact
PocketShop field name | User interface Tab or Box | Field | Database table.field |
|---|---|---|
Product code (SKU) | Stock | Product | Product List | T_PRODUCT | C_CODE |
Product images | Stock | Image box (on bottom right of screen) | ECommerceSettings | ExtendedDescription |
Product description | Stock | Description | T_PRODUCT | C_DESCRIPTION |
Pack size | Stock | Product | Product List | T_PRODUCTPACKDEFINITION | C_UNITSPERPACK |
Price | Stock | Product | Product List | SellingPrice1 | T_PRODUCT |
Stock number | Stock | Stock level | T_PRODUCT_STATISTICS | C_STOCKLEVEL |