Using the Product in Category Editor
Purpose and scope
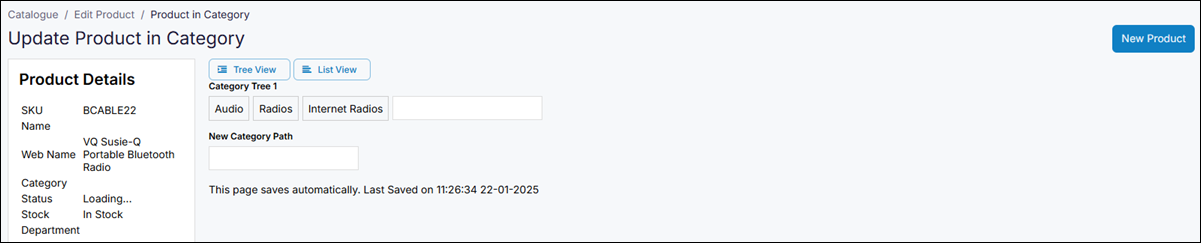
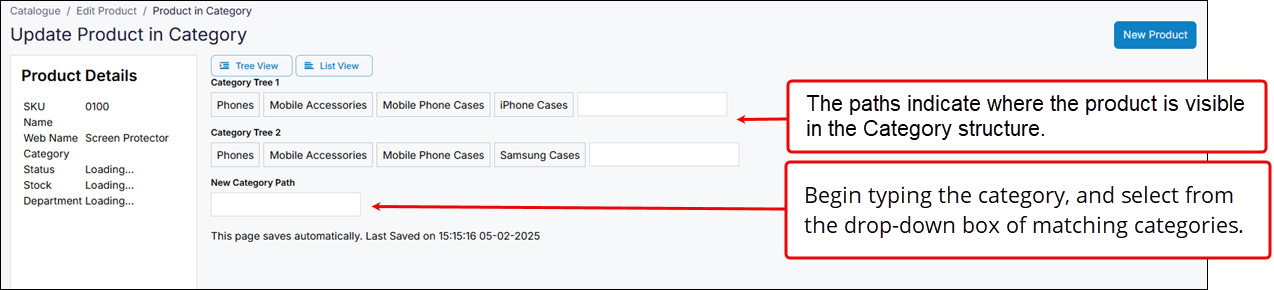
The Product in Category editor is a tool that allows you to easily move products around your catalog. This is useful if you have added new products to your catalog and wish to move them into a different category quickly.
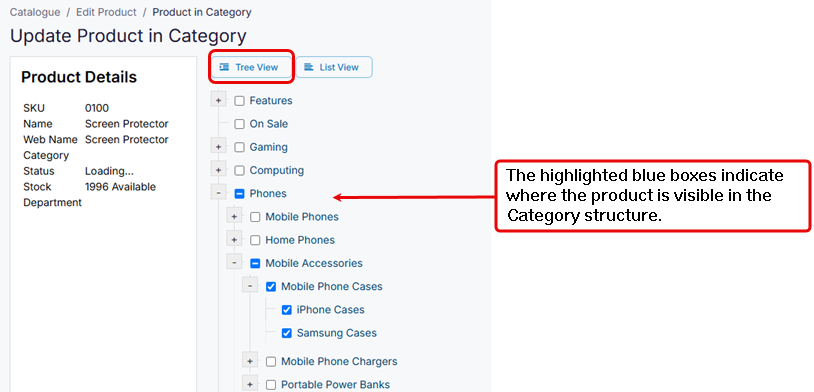
This article provides a step by step guide on how to use the two different views (List View and Tree View) contained in the Product in Category Editor to add and move products around your catalog.
We recommend reading Understanding Product Administration in WebShop to learn about the product administration tool and how it works before following the steps outlined in this guide.