Screen layout: Pages
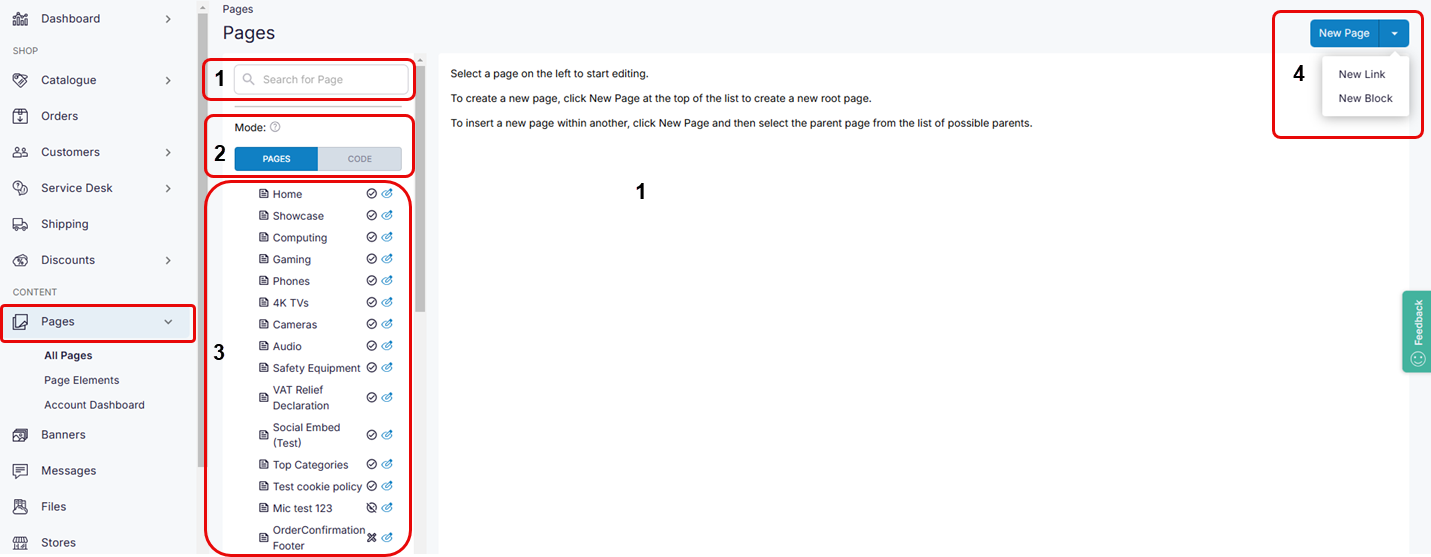
Introduction
The Pages screen displays a listing of your existing WebShop pages, blocks and links.
Introducing terms and concepts used in this article
Term | Definition |
|---|---|
Block | one or more elements that are stored under the same branch within the navigational tree. |
Link | link to an existing page. |
Navigational tree | file directory that contains WebShop content consisting of branches and node. |
Page | a specific piece of text or particular image stored in the node location of the navigational tree. |
How it fits together
The Pages option displays a navigational tree of your existing WebShop pages. Create a new page or manage existing pages.

Actions available
Search for a specific page by title.
Select the mode you wish to view your created content.
When mode is set to Code, all blocks, links and pages that you have created are listed
When mode is set to Pages, only pages that you have created are listed
Browse the navigational tree to locate the page, block or link you are searching for. Click on the page to edit it.
Open a new page, block or link.
Read our feature guide on our Content Management System, Pages for more information.